For my posts discussing the 12 Principles of Animation, I want to begin with Timing and Spacing because I feel that this principle is a major building block of the art form. This principle has a lot of power in establishing the style of a shot as well as what will be exaggerated and highlighted. It is also a principle that can be a bit confusing at times. For example, I'm calling the principle "timing AND spacing" while it has also been called simply "timing", and I sometimes hear students talking about the "timing feeling off" when it seems like they are trying to call out the spacing. All this to say I feel there's a lot to unpack so I decided to devote two posts to this principle. In this post, I'll define the principle as I think about it and share some basic examples so that in the following post we can dive in a bit deeper but all be on the same page.
So, let's define this principle. The first thing to note is that while it is considered one principle it is made of two parts. Timing refers to when actions take place, while Spacing describes how actions transition from one to another.
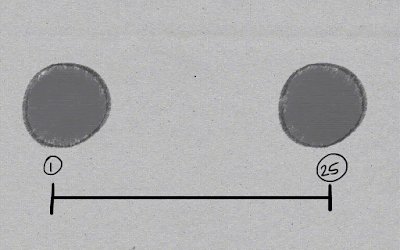
Visually timing looks something like this:
Here the circle will start on the left side of the image at frame 1 and at frame 25 it will be on the right side of the image. These are the key drawings and the frame that they will be shown on. Having the frames listed under the drawing establishes the timing of the animation, it tells us when the circle is on the left and when it is on the right.
Now that we know where the circle starts and ends as well as when it arrives at those two points, it is time to figure out how it gets there. This is the fun part! This is spacing.
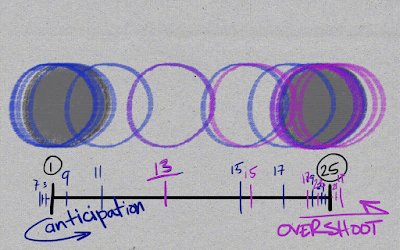
The spacing could be even:
It could slow-in or slow-out:
Or both:
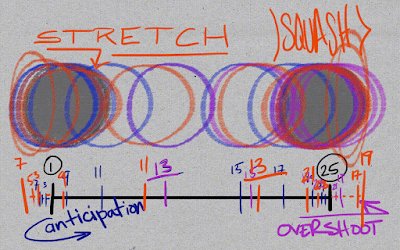
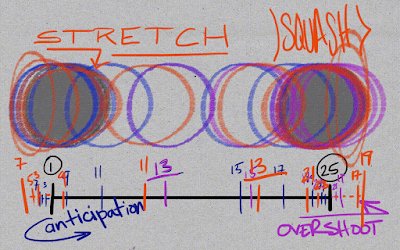
It could move in the opposite direction first (anticipation) or overshoot the final position before coming to a stop (followthrough), etc. ....
Aaaahhh! So many other principles we haven't talked about yet! Basically, this is where the personality and reason for a movement can be communicated to the audience. This is also where the astonishingly powerful breakdown drawing comes into play, and we will discuss this more in the next post.
After reading this, maybe you are still wondering why I'm putting up such a fuss about using these two terms. My response would be that while animation is a visual art form, I feel it is equally important to be able to verbally communicate our ideas. This is particularly true for supervising animators and directors. We need to be able to specifically communicate what needs to be addressed in a given shot or action. Being able to distinguish between when something is happening and how it is happening is an important distinction.
These are the basics of timing and spacing in animation. As I mentioned before, I'm wanting to go deeper on this principle in particular so in my next post I'll talk more about how these concepts can be applied. Thanks for reading!






Comments
Post a Comment